

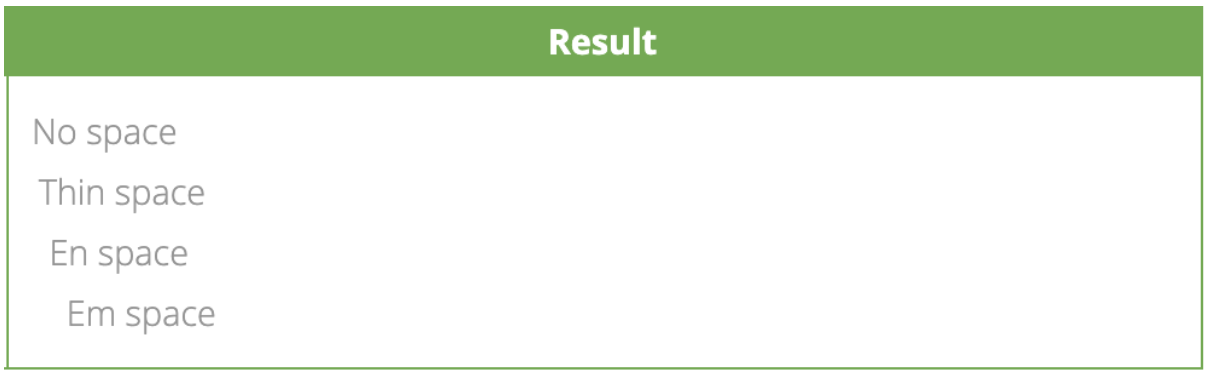
However, it is usually recommended to include a limited number to keep the syntax organized and easy to follow. The number of HTML nbsp entities you can include in the syntax is infinite. – Adding an HTML Non-breaking Space in Your Syntax You can see how it is done in the following section. Now, all you are supposed to do is to copy the same block of syntax and include as many HTML nbsp entities as you need. Ullamco laboris nisi ut aliquip ex ea commodo consequat.Īs you can see, we have included a simple Lorem Ipsum text that represents a block of content without additional spaces. Ut enim ad minim veniam, quis nostrud exercitation Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.


Lorem ipsum dolor sit amet, consectetur adipiscing elit, The following example is not going to contain any additional spaces between the words, so take a closer look at the syntax: First, we are going to show you the block of content containing no additional spaces and then include the HTML nbsp. The process of adding the non-breaking space in your HTML document is simple and does not take a lot of time. The reason why the HTML nbsp is so important is that it enables web developers to include multiple blank spaces wherever necessary. No matter how many spaces you include in your HTML syntax, the browser is going to display only one. Non Breaking Space in HTML: Creating Basic Content Using HTML Elements Why Including Non-breaking Spaces in Your HTML Syntax Is Important.– Listing All Important HTML Entities With the Number Value.– Listing All Important HTML Entities and Their Use.HTML Entities: Function and Important Notes.– Creating a Syntax Using the Additional HTML Space Entities.– Listing All Additional Spaces for Your HTML Syntax.Adding More Spaces in Your HTML Document.– Adding an HTML Non-breaking Space in Your Syntax.Non Breaking Space in HTML: Creating Basic Content Using HTML Elements.


 0 kommentar(er)
0 kommentar(er)
